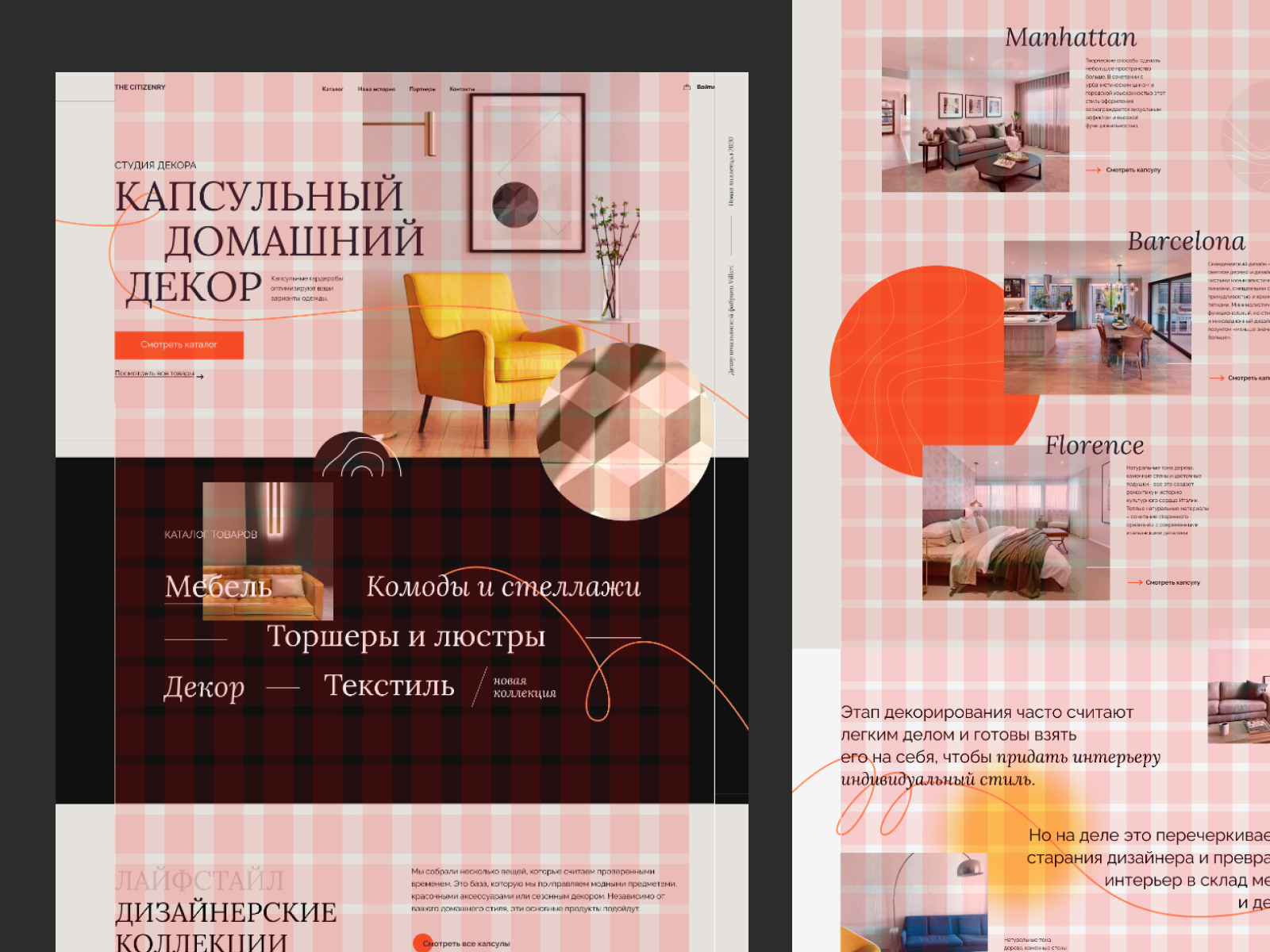
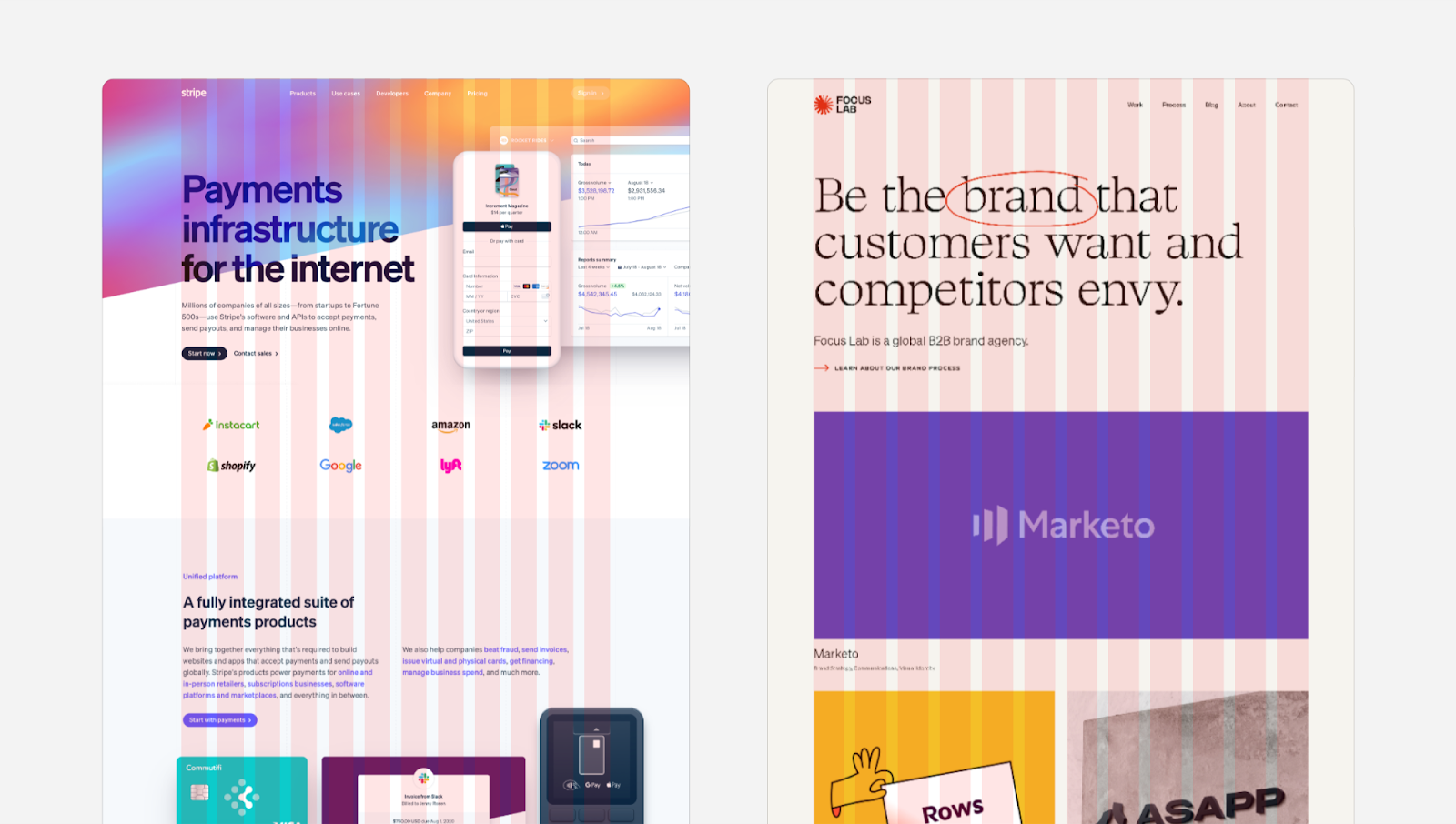
При создании дизайна сайта - Разрешение экрана при создании дизайна сайта. Модульная сетка

Чтобы читать дальше, оплатите годовую подписку на Тильду и получите курс в подарок!
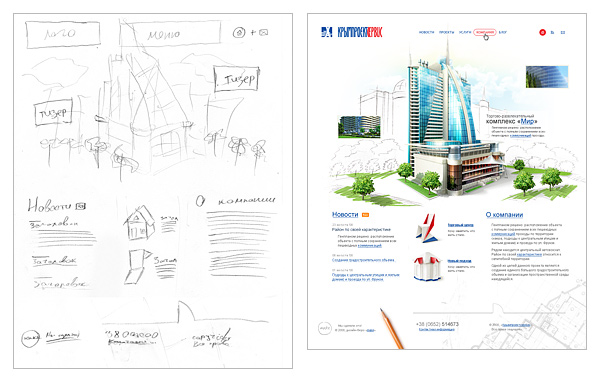
При разработке одностраничника по наитию, во время чтения, пользователь будет без конца сталкиваться с кривыми линиями. В результате на странице будет ощущаться хаос. Скорость верстки. Это экономия времени на выстраивании элементов на одностраничнике.








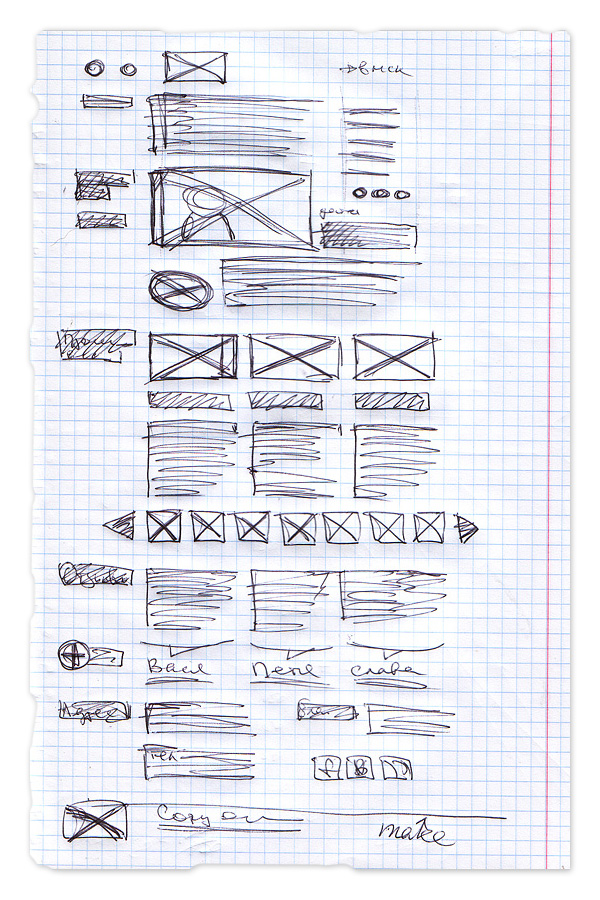
Основой правильного дизайна сайта является информация. Порой ее может быть очень много. Появляется сложность в ее расположении, построении структуры и иерархии.






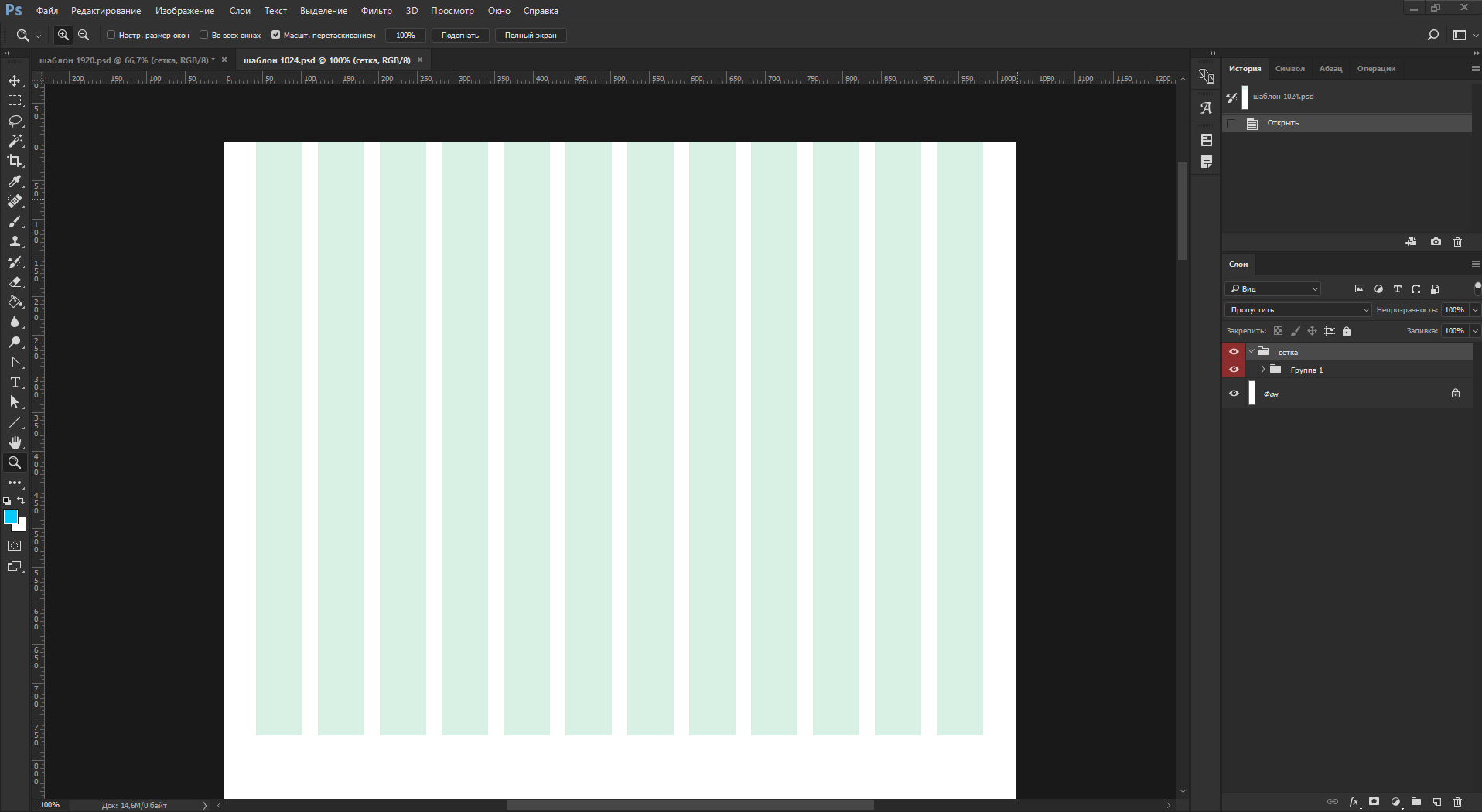
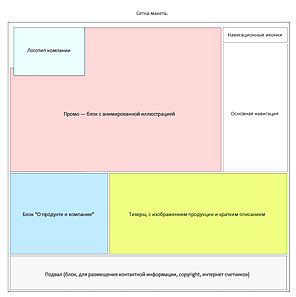
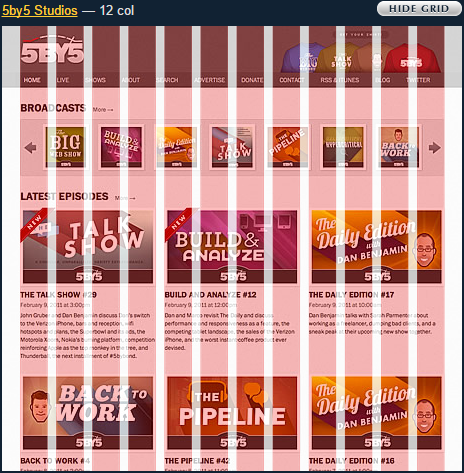
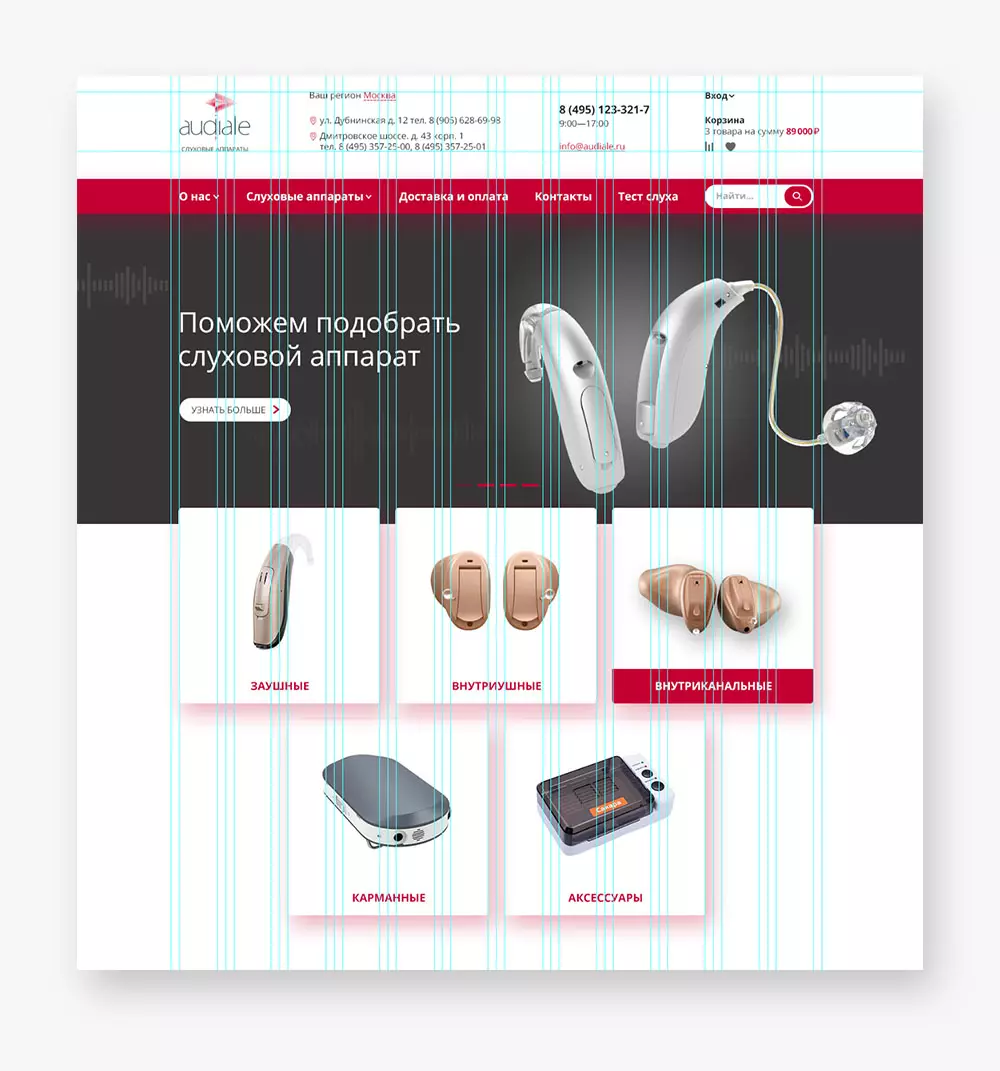
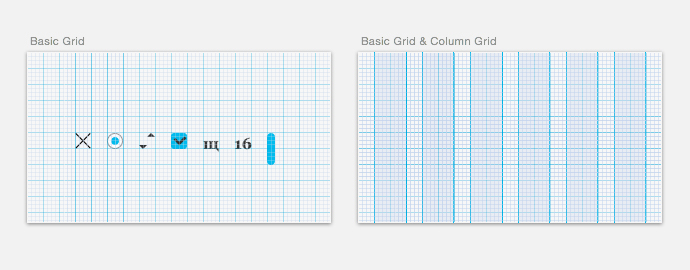
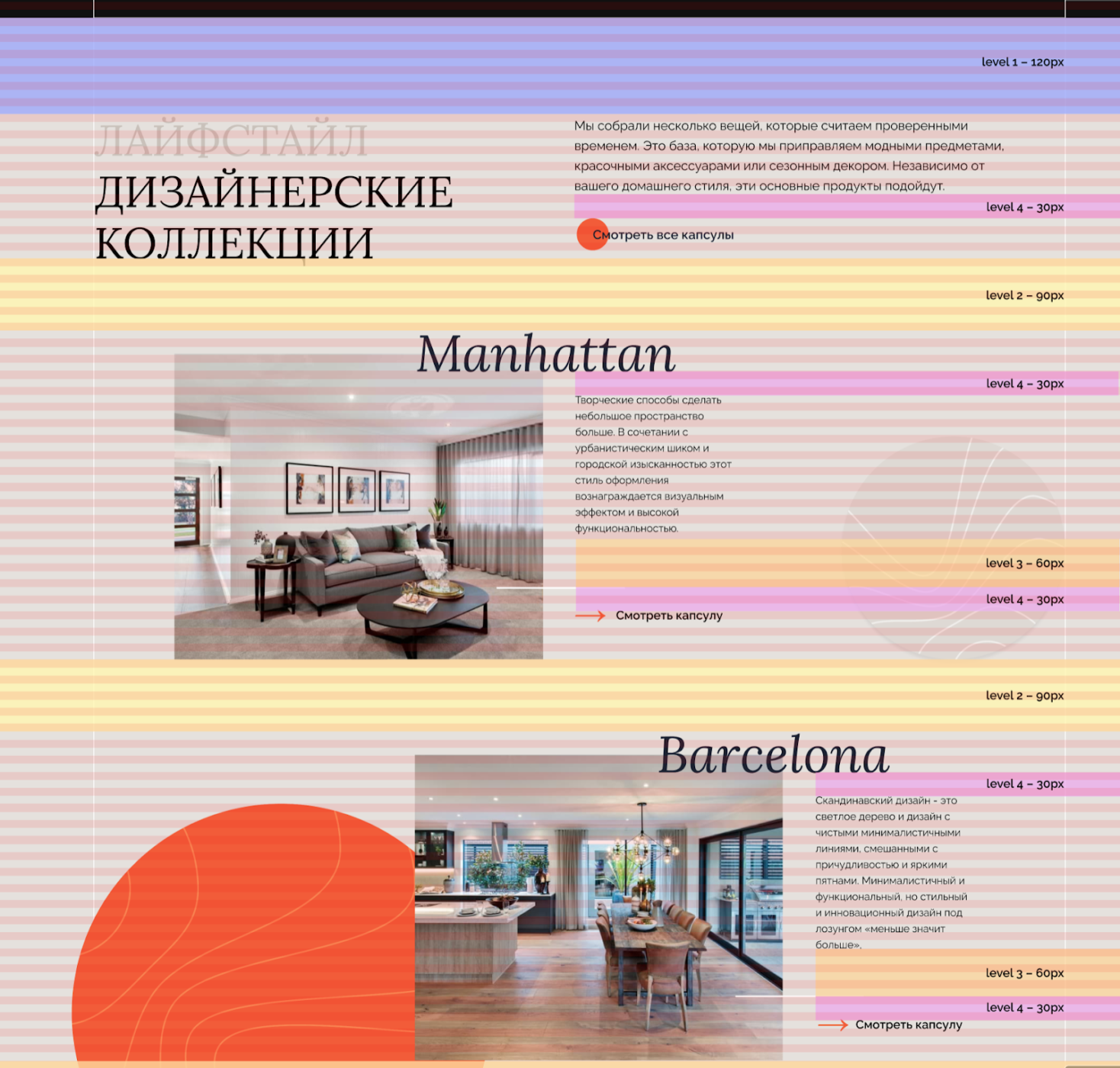
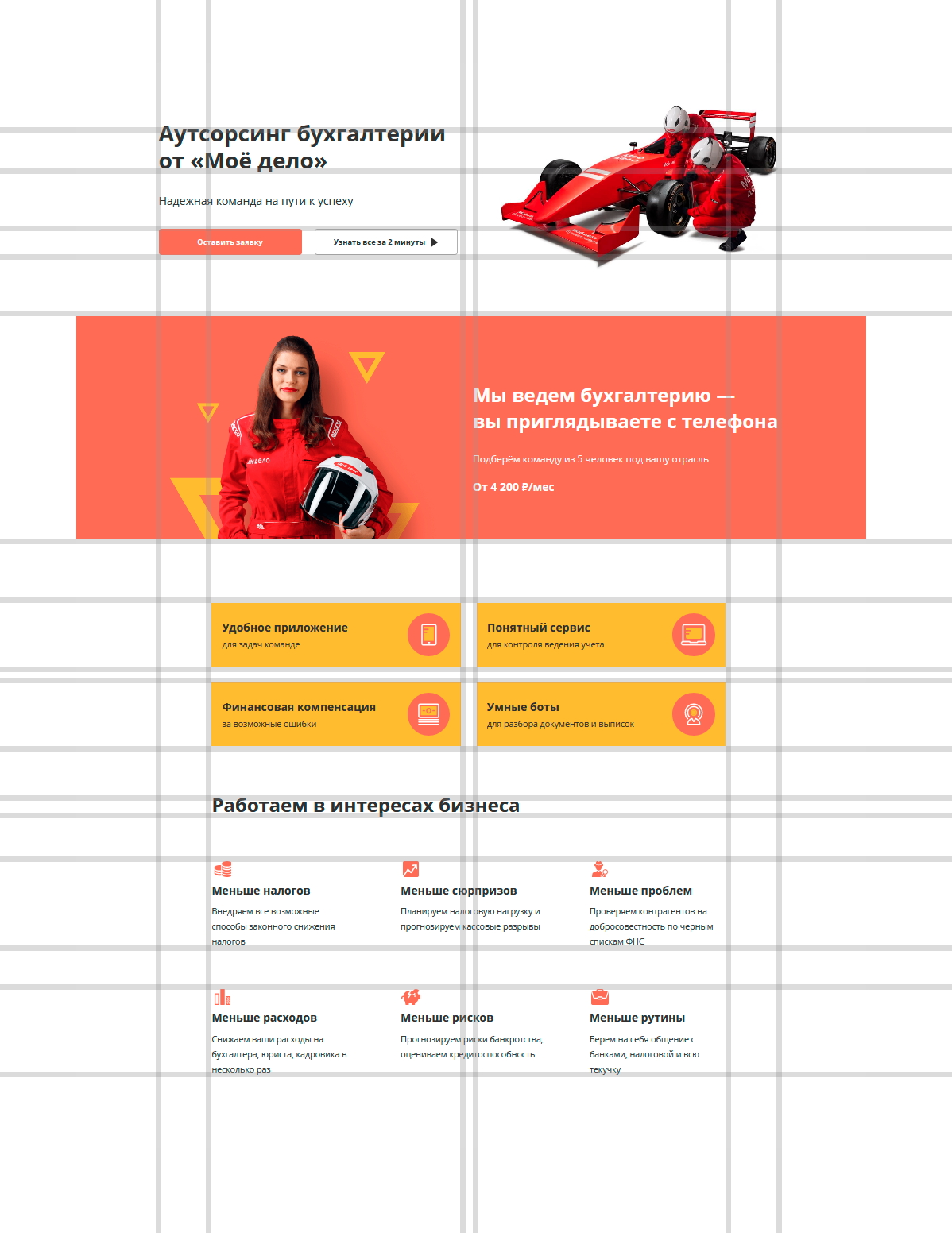
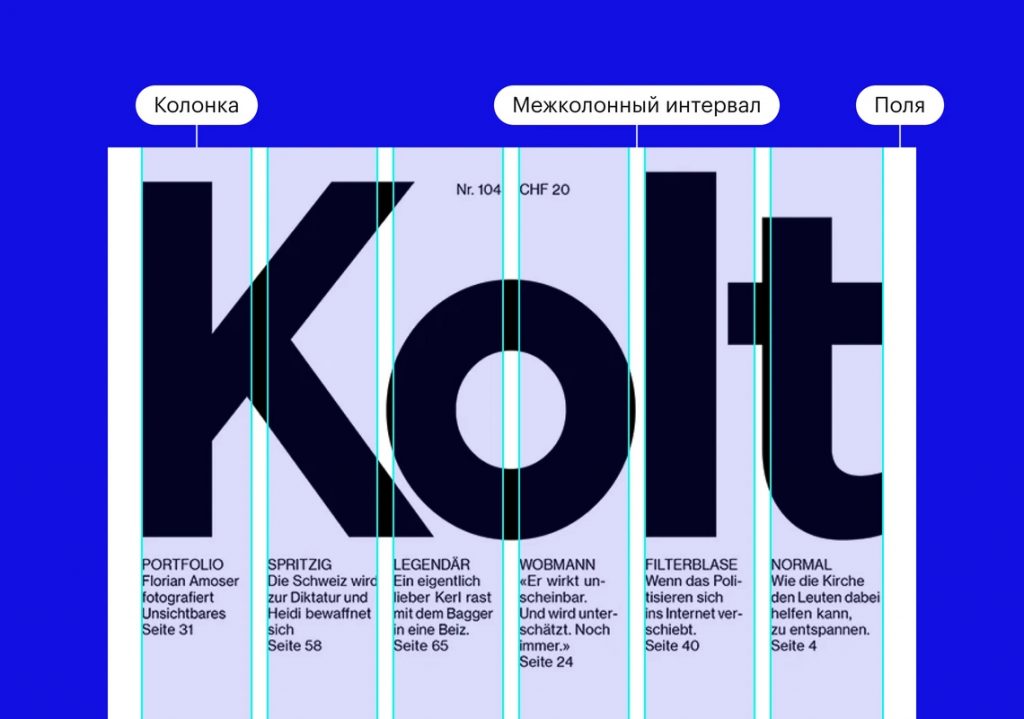
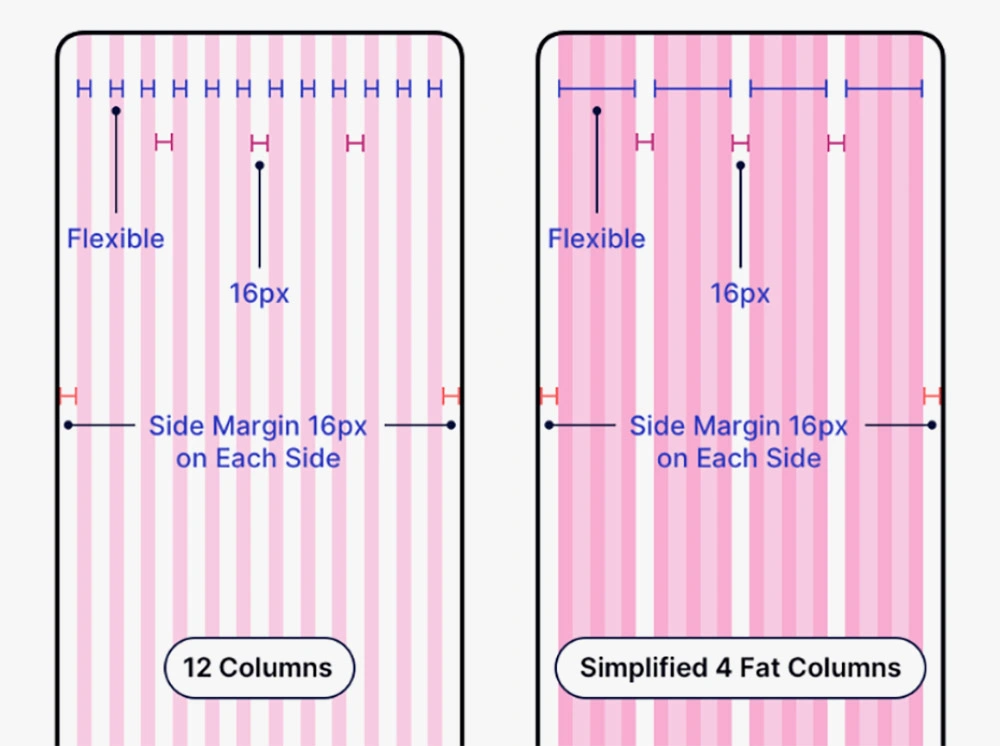
Что это? Если говорить простыми словами, то модульная сетка — расчерченное поле, в котором размещаются элементы дизайна сайта, логотипа, типографского макета. Позволяет выровнять объекты, поместить их в правильном порядке.

.webp)